This article is intended to provide basic concept and fundamentals of asp.net MVC (Model View Controller) architecture workflow for beginners.
Introduction:
“M” “V” “C” stands for “MODEL” “VIEW” “CONTROLLER” , asp.net MVC is an architecture to develop asp.net web applications in a different manner than the traditional asp.net web development , web applications developed with asp.net MVC is even more SEO (Search Engine Friendly ) friendly.
Developing asp.net MVC application requires Microsoft .net framework 3.5 or higher.
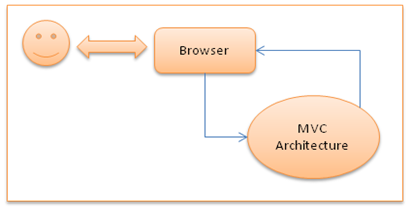
MVC interaction with browser:
Like a normal web server interaction, MVC application also accept request and respond web browser same way.

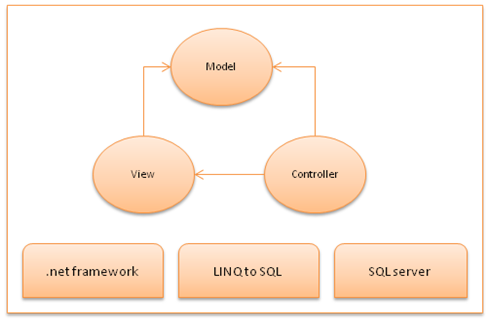
Inside MVC architecture:
Whole asp.net MVC architecture is based on Microsoft .net framework 3.5 and in addition uses LINQ to SQL Server.
What is a Model?
- MVC model is basically a C# or VB.net class
- A model is accessible by both controller and view
- A model can be used to pass data from Controller to view.
- A view can use model to display data in page.
What is a View?
- View is an ASPX page without having a code behind file
- All page specific HTML generation and formatting can be done inside view
- One can use Inline code (server tags ) to develop dynamic pages
- A request to view (ASPX page) can be made only from a controller’s action method
What is a Controller?
- Controller is basically a C# or VB.net class which inherits system.mvc.controller
- Controller is a heart of whole MVC architecture
- Inside Controller’s class action methods can be implemented which is responsible for responding to browser OR calling view’s.
- Controller can access and use model class to pass data to view’s
- Controller uses ViewData to pass any data to view

MVC file structure & file naming standards
MVC uses a standard directory structure and file naming standards which is very important part of MVC application development.
Inside the ROOT directory of the application there must be 3 directories each for model, view and Controller.
Apart from 3 directories there must have a Global.asax file in root folder. And a web.config like a traditional asp.net application.
-
Root [directory]
-
Controller [directory]
- Controller CS files
-
Models [directory]
- Model CS files
-
Views [directory]
- View CS files
- View CS files
- Global.asax
- Web.config
-
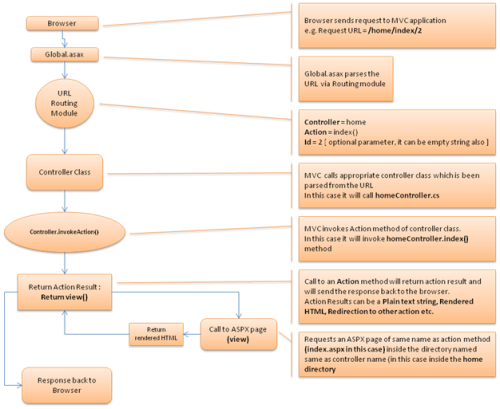
Asp.net MVC Execution life cycle
Here is how MVC architecture executes the requests to browser and objects interactions with each other.
A step by step process is explained below: [Refer figure as given below]

Step 1: Browser request
Browser request happens with a specific URL. Let’s assume that user entering URL like: [xyz.com]/home/index/
Step 2: Job of Global.asax – MVC routing
The specified URL will first get parsed via application_start() method inside Global.asax file. From the requested URL it will parse the Controller, Action and ID.
So for [xyz.com]/home/index/:
Controller = home
Action = index()
ID = empty — we have not specified ID in [xyz.com]/home/index/, so it will consider as empty string
Step 3: Controller and Action methods
MVC now find the home controller class in controller directory. A controller class contains different action methods,
There can be more than one action method, but MVC will only invokes the action method which is been parsed from the URL, its index() in our case.
So something like: homeController.index() will happen inside MVC controller class.
Invoking action method can return plain text string OR rendered HTML by using view.
Step 4: Call to View (ASPX page)
Invoking view will return view() . a call to view will access the particular ASPX page inside the view directory and generate the rendered HTML from the ASPX and will respond back to the browser.
In our case controller was home and action was index(). So calling view() will return a rendered HTML from the ASPX page located at /views/home/index.aspx.
This is it, the whole process ends here. So this is how MVC architecture works.





